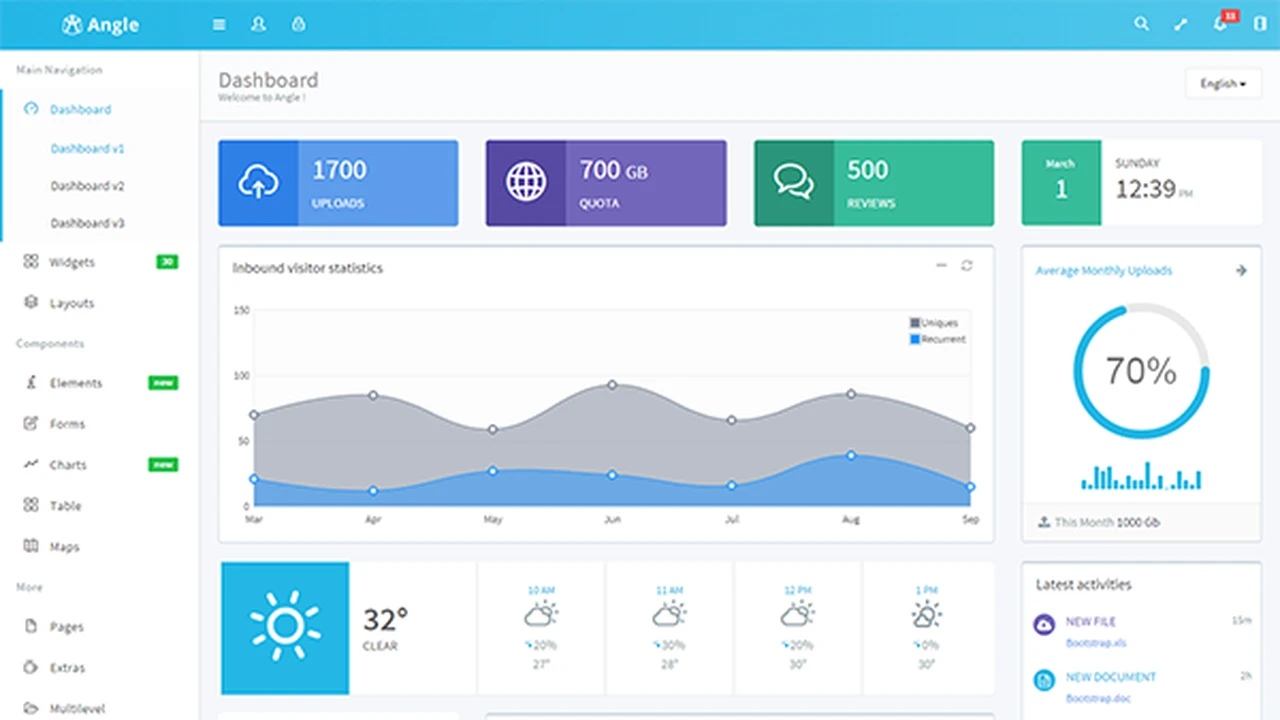
Angle - Responsive Bootstrap Admin Template
Angle is an admin template based on Bootstrap and multiple frameworks. All components included in this dashboard template has been developed to bring all the potential of HTML5 and Bootstrap plus a set of new features (JS and CSS) ideal for your next dashboard admin theme or admin web application project.
Angle can be used in any type of web applications dashboard: Single Page Application (SPA), project management system, e-commerce admin dashboard, CMS, CRM, SAAS, help desk; for personal and business purposes.
After downloading this package you will get frequently Updates and Support absolutely for FREE!
Product package
Angle comes in multiple different versions. All project versions include a Full features and Seed variants.
All project versions were designed and created to be absolutely independent from each other, this allows to use them without dealing with a particular product structure and configuration focusing on the chosen framework requirements. Each project can be used following the documentation instructions to install dependencies and run.
See next a list of main features of each version:
Angular version
- Angular 12
- Bootstrap 4 by ngx-bootstrap
- @agular/cli for project management
- LazyLoad routes & AOT (Ahead of Time) support
- TypeScript, SASS (scss) & HTML
- Unit and e2e testing
- Coded with Style Guide
- Translation (@ngx-translate)
- No jQuery (only required if using jQuery plugins)
Laravel 7 version
- Bootstrap 4 (official)
- Laravel 7.0
- Laravel Mix (webpack)
- BLADE Layouts, SCSS & ES6
- Dynamic sidebar
- i18Next with Laravel localization
- RTL support (node rtlcss)
- No jQuery (only required if using jQuery plugins)
- NPM package manager
Next.js version (Server-Side Rendering)
- Bootstrap 4 by react-strap
- Create-next-app
- Serverless ready
- Now deployments support
- Next router with params support
- REDUX state manager
- Component state form validation
- Custom made Translation module
- No jQuery (only required if using jQuery plugins)
VueJS version
- Bootstrap 4 by bootstrap-vue
- Vue CLI v3 structure
- Lazy load routes
- VUEX state manager
- ES6, SASS (scss) and HTML
- Coded with Style Guide
- Translation (i18next)
- No jQuery (only required if using jQuery plugins)
- RTL (postcss rtlcss)
Vue Typescript Starter version
The vue-typescript starter project is similar to a seed project with the difference it has some improvements over the pure JavaScript project in order to compliant with a type safe system.
ReactJS version
- Bootstrap 4 by react-strap
- React v17
- React-create-app v3
- Lazy load with Suspense
- REDUX state manager
- JSX (es6) and SASS (scss)
- Stateless/full components
- Component state form validation
- Translation (i18next)
- No jQuery (only required if using jQuery plugins)
- RTL (node rtlcss)
ReactJS Typescript Starter version
The react-typescript starter project is similar to a seed project with the difference it has some improvements over the pure JavaScript project in order to compliant with a type safe system.
Static HTML5 version
- Bootstrap 4 (official)
- Gulp based build system
- PUG, SASS (scss) & JS
- Translation (i18next)
- RTL (gulp- rtlcss)
- No jQuery (only required if using jQuery plugins)
- NPM package manager
Angular Material version
- Angular 12
- Bootstrap 4 by ngx-bootstrap
- Angular Material framework
- @agular/cli for project management
- LazyLoad routes & AOT (Ahead of Time) support
- TypeScript, SASS (scss) & HTML
- Unit and e2e testing
- Coded with Style Guide
- Translation (@ngx-translate)
- No jQuery (only required if using jQuery plugins)
ASP.NET Core 3.0 + Angular version
- Angular 12
- Bootstrap 4 by ngx-bootstrap
- @angular/cli build system
- AOT (Ahead of Time) support
- LazyLoad routes
- TypeScript, SASS (scss) & HTML
- Unit testing (karma)
- No jQuery (only required if using jQuery plugins)
- Translation (@ngx-translate)
ASP.NET MVC5 version
- Bootstrap 4 (official)
- Gulp based build system
- CSHTML, SASS (scss) & JS
- Razor layouts structure
- Translation (i18next)
- RTL (gulp- rtlcss)
- No jQuery (only required if using jQuery plugins)
- NPM package manager
ASP.NET Core 3.0 version
- Bootstrap 4 (official)
- Gulp based build system
- CSHTML, SASS (scss) & JS
- Razor layouts structure
- Translation (i18next)
- RTL (gulp- rtlcss)
- No jQuery (only required if using jQuery plugins)
- NPM package manager
Meteor JS version
- Bootstrap 4 (official)
- Meteor v1.10
- Flow router
- JS with ES6, SASS (scss) & Blaze
- Blaze dynamic templates
- Translation (tap:i18n)
- No jQuery (only required if using jQuery plugins)
- NPM package manager
Ruby on Rails
- Bootstrap 4 (official)
- Rails v6.0
- Webpacker for Scripts
- Assets pipeline for Styles
- HTML (ERB), SASS (scss) & ES6
- ERB Layouts based structure
- Translation (i18next)
- No jQuery (only required if using jQuery plugins)
- NPM package manager
Landing page
A landing page is also included that can be seen in the first page in the online demo.
Some features included in the landing page:
- Bootstrap 4 (official)
- Gulp based build system
- PUG, SASS (scss) & JS
- RTL (gulp- rtlcss)
- NPM package manager
- Background video, touch slider, sticky header and more
Even more..
Everything you see in demo and more is included in the package. The source code is well organized and uncompressed with comments for quick reference. After downloading this package you will get frequently Updates and Support absolutely for FREE!
Free Updates
After purchase get updates for free!
To Re-download the latest version visit your Account Downloads. (you must be signed in)
Requesting support
In order to save time and give a faster response, please consider the following items (if apply) when requesting support:
- Include always the product/project/version your asking for (e.g. Angle/angular/v4.0)
- Specify the browser you're using for development (Chrome, FF, IE, Edge, etc)
- Check the browser console (devTools) for any error message and include it in your message.
- For issues with node tools (npm, webpack, etc), include the log of the command executed.
- If it's a visual issue, please include a screenshot when possible.
- If you want to share code, use pastebin.com and send us the link.
Credits
Vendor
Icons
Demo images
Still having questions? Write us in the comments or with a direct message
The changelog in package also states each file status (added, modified, deleted)
4.8.1 29/06/2021
- Updated to Angular 12
- Updated dependencies
- Reduced npm audit reports
- Updated support for Node 14
- Fix issue wit Vue dropdowns and notify alerts
- Fix issue with angular material card styles
4.8 05/04/2021
- Updated to Bootstrap v4.6
- Updated to Angular 11
- Updated to React 17
- Updated npm dependencies
- Fixed npm audit reports
- Improved active item detection
4.7.8 25/10/2020
- Updated to Bootstrap v4.5.3
- Updated to Angular 10
- Updated to Next v9.5
- Updated npm dependencies
- Fix npm audit reports
- Fix react rtl mode
- Fix next issue with calendar component
4.7.5 01/06/2020
- Updated to Bootstrap v4.5
- Updated to Laravel v7
- Updated to Meteor v1.10
- Updated jQuery to 3.5.1 to fix audit reports
- Fix button warning styles (global)
4.7.1 04/03/2020
- Updated to Angular 9
- Replaced angular2-toaster with ngx-toastr
- Replaced ng2-img-cropper with ngx-img-cropper
- Replaced ng2-validation with ngx-custom-validators
- Removed ng2-table (obsolete)
- Removed ngx-chips dependency (unused)
- Updated to Angular Material to v9
- Updated to Netcore Angular to v9
- Updated @vue/cli to 4.2.3
- Fix Angular issue with themes selector
- Fix Angular test spec for header component
4.7 28/01/2020
- Updated to Bootstrap v4.4.1
- Updated to @vue/cli v4
- Updated to Next v9
- Updated dependencies to fix npm audit report
- Added new @fullcalendar to all projects
- Removed vue-simple-calendar
- Removed react-big-calendar
- Added ES6 support via Gulp Babel
- Configurable via .babelrc
- Fix html5-sortable import in Meteor
- Fix React issue with sidebar visibility and external links
- Fix React dropzone issue showing preview of files
- Fix Rails check of existent packs via helpers
- Fix vue-table issue with pagination placement
- Fix vue-draggable error with Sortable
- Fix timeline issue with items placement
- Removed Filestyle from React projects
- Updated documentation
4.6 4/11/2019
- New React Typescript Starter project
- New VUE Typescript Starter project
- Updated to ASP.NET Core 3.0 and VS2019
- Updated to Rails v6 + Webpacker
- Updated to Laravel v6
- Updated Angular routes setup using Dynamic Imports
- Added focus styles for custom checkbox/radio and Switch
- Revert position change in topnavbar's dropdown and adjusted media query
- Added support for Node v12 LTS
- Updated all node-sass version to 4.12+
- Added ignore of 'master' folder to netcore-static project when deploy
- Fix alignment of bootstrap custom inputs
- Fix Next sidebar active item no hilighted correctly
- Fix Next sidebar event on route change complete
- Fix Next removed unused styles
- Fix Next removed commented code from layout styles
- Replicated pending changes to print and datepicker styles.
- Rewrite VUE HeaderSearch component to be more Vue friendly
- DEPRECATED Custom Checkbox and Radio
- Replaced some uses with Bootstrap's version
- Fix all NPM audit issue reports
- Updated documentation
4.5.5 29/08/2019
- Fixes to the horizontal layout
- Added close navbar collapse when route changes
- Fix styles for active routes
- Fix issue with offsidebar toggle (event bubble)
- Fix dropdown position on mobile
- Improved markup generation
- Changes on React project
- Added new wizard component based on Bootstrap Tabs
- Wizard now uses native validation (controlled components)
- Remover jquery-step and jquery-validation
- Minor fix on sidebar to support HashRouter
- Changes replicated to Next project
- Changes on Vue project
- Fix detection of touch screen in sidebar component
- Added autoclose sidebar floating menu on route change
- Added watch values for sparkline charts (autoupdate)
- Updated dependencies to fix npm audit reports
- lodash -> 4.17.12
- marked -> 0.7.0
- laravel-mix -> 4.1.2
- Fix issue with media query print styles
- Fix bootstrap-datepicker dropdown issue on RTL mode
- Fix issue with sidebar using jQuery height method on Angular projects
- Fix Summernote issue on mailbox view on Angular projects
- Updated documentation
4.5 03/07/2019
- New PHP7 Laravel 5 project
- Laravel Mix (webpack)
- BLADE Layouts, SCSS & ES6
- NPM package manager
- Dynamic sidebar
- i18Next with Laravel localization
- RTL support
- New ASP.Net Core with @angular/cli
- Updated all Angular projects to v8
- Updated create-react-app to v3
- Updated dependencies to fix npm audit reports
- Fix gulp-uglify issue with datatables excel button
- Added npm script to build themes for Meteor
- Fix datatables excel button on React/Vue
- React
- Fix trailing comma issue on webpack config
- Added IE11 closest polyfill for BigCalendar
- Angular
- Fix snippet for empty links to prevent page reload
- Fix issue with tags input size
- Fix ng2-select dropdown position
- Fix test error in offsidebar spec
- Fix offsidebar any click close event not detached correctly
- Fix path to user block background image (material)
- Updated frontend
- Updated documentation
4.3 04/04/2019
- New Nextjs project
- Server-side rendering
- Serverless support
- Now deployments
- Redux support
- Added Matches polyfill for IE11 to Angular projects
- Fix horizontal demo and sidebar classes static html
- Fix React detach of fullscreen event
- Fix React RTL for production build
- Updated documentation
4.2.2 15/02/2019
- Updated to Bootstrap 4.3.1
- Updated vue-cli to v3.4.0
- Fix angular2-toaster conflict with Bootstrap Toast
- Fix React Sidebar any click close via Redux
- Added React auto close sidebar on route change
- Added React example code to set default theme
- Updated documentation
4.2.1 06/02/2019
- Updated to Bootstrap 4.2.1
- Updated ASP.Net Core to 2.2
- Fix React Toastify z-index issue
- Fix React missing polyfills for IE11
- Fix Vue any-click-close sidebar directive with Vuex
- Added scrollspy examples
- Added back 'require rails_ujs'
- Removed from React unused Bootgrid styles
4.2 26/12/2018
- Added lazy load to React with Suspense
- Added Redux to React project
- Support for persisted states
- Themes and Settings handled via redux
- Removed deprecated components
- Fix vue image cropper issue
- Fix vue SweetAlert issue with footer
- Fix vue VectorMap error removing mapObject
- Fix react VectorMap error removing mapObject
- Fix datatables responsive controls
- Updated documentation
4.1.1 29/11/2018
- React fixes
- Corrected use of PUBLIC_URL environment var
- Fix error in Calendar view
- Fix dashboard route name for correct parsing
4.1 27/11/2018
- Updated to Angular 7
- Updated to Meteor 1.8
- Updated to React-Create-App v2
- Updated to latest stable VUE CLI v3
- Updated to Rails 5.2.1
- Updated to NetCore v2.1
- Updated to Font Awesome v5.5
- Updated all project dependencies
- Reduced significantly npm vulnerabilities
- See KnowledgeBase for specific versions
- Removed jQuery as mandatory dependency
- Only required when using jQuery plugins
- Seed projects no more includes jQuery by default
- Refactor card-tools without jQuery
- Replaced jquery-localize with i18next
- Removed Animo and animations view
- Removed jquery-easing
- Removed params from IIFE
- Removed NAPA for legacy dependencies
- Using instead own github repository
- Added VUE nested routes demo (forum)
- Added React nested routes demo (forum)
- Added React polyfills for IE11
- Added gem SASSC to Rails (sass-rails deprecated)
- Fix React router transitions animations
- Fix cleanup unused data-* attributes
- Fix spinner wave animation
- Fix CSS flexbox issues on IE11
- Fix ag-grid setRowData of null error
- Fix spacing between buttons on demo
- Fix sidebar backdrop element to hide menu items
- Fix Vue sidebar item colors for dark themes
- Updated documentation
4.0 03/08/2018
- Updated package to latest Bootstrap 4.1.3
- Updated package to FontAwesome 5
- New VUEJS project
- Vue CLI
- VUEX
- Vue Router (lazyload)
- Vue-bootstrap
- Angular
- Fix encapsulation of setting module
- Fix demo issues
- Fix sidebar reload page on collapsed modes
- Fix space between buttons in demo
- Fix sidebar submenus items visibility when collapsed
- Angular Material
- Updated to Bootstrap 4
- Replicated changes for Angular project
- React
- Added form validation using component states
- Removed parsley
- Fixed some classnames for Bootstrap 4
- Angular ASP.Net Core
- Migrated to Webpack 4
- Added AOT (Ahead of Time) compilation support
- Replicated changes for Angular project
- Static ASP.Net Core
- Updated to Bootstrap 4
- Updated to Gulp v4
- Updated scripts coding style
- Added NPM only for dev/prod dependencies
- Removed Bower
- Static ASP.Net MVC5
- Updated to Bootstrap 4
- Added assets compilation via Gulp v4
- Updated scripts coding style
- Disabled BundleConfig in favor of Gulp
- Added NPM dependency manager
- Static HTML5
- Updated to Gulp v4
- Updated scripts coding style
- Meteor
- Updated to Bootstrap 4
- Removed Iron Router
- Added Flow Router
- Added Blaze dynamic templates
- Rails
- Updated to Bootstrap 4
- Updated scripts coding style
- Frontend
- Updated to Bootstrap 4
- Updated to Gulp v4
- Migrated styles to SASS (scss)
- Improved list of dependencies used
- Added NPM only for dev/prod dependencies
- Removed bower
- Removed AngularJS 1.x projects
- Removed Bootstrap 3 based projects
- Removed Flatdoc dependency from package
- Removed jqGrid dependency from package
- Removed BsTour dependency from package
- New package structure (removed/renamed folders)
- Updated documentation content and design
3.8.9.1 28/05/2018
- Fix netcore-angular6 build - Rollback to Webpack3
3.8.9 21/05/2018
- Updated to Angular 6
- Updated @angular/cli to v6.0.1
- Updated netcore+angular5 to Angular6
- Updated netcore+angular6 to Webpack 4
- Updated material project to Angular6
3.8.8 03/05/2018
- New React 16 + Bootstrap 4 project
- Migrated to react-strap
- Migrated to create-react-app structure
- Project improved with react-app-rewired (SCSS/RTL/etc)
- Rewrite scripts as components
- Sidebar structure configurable
- Renamed all .jsx files as .js
- Linted and improved coding style
- Plugins replaced with a more React-based alternative
- Updated all Bootstrap 4 projects to v4.1.1
- Updated select2 to use bootstrap4 theme
- Fix datatable export buttons on html5 bootstrap4
- Fix valid markup on html5 bootstrap4
- Fix angularjs sweetalert version
- Fix bower-npm-resolver version on angularjs
- Fix ngxdatatable selected items background
- Updated documentation
3.8.7 15/03/2018
- Migrated NetCore Angular5 to Bootstrap 4
- Fix sidebar active item background in themes on html5jquery Bootstrap4
- Fix sidebar collapsed submenu visibility on html5jquery Bootstrap4
- Fix pg gem version and whirl package on Rails
- Fix whirl npm dependency on React Seed project
- Fix whirl npm dependency on Meteor-jQuery projects
- Update documentation
3.8.6 07/03/2018
- New Angular5 + Bootstrap 4 project
- Update html5jquery + Bootstrap4
- Modified layout to make elements agnostic
- Modified content heading to use flexbox
- Fix dropdown markup
- Update angular5 project to 5.2.0 and cli to v1.7.0
- Update material project to 5.2.0 and cli to v1.7.0
- Update netcore+angular5 project to 5.2.0
- Update angular5 based projects to use local fonts
- Update angular5 based projects dependencies version
- Fix jVectorMap destroy event on angular5 projects
- Update documentation
3.8.5 24/02/2018
- New html5+jquery Bootstrap 4 project
- NPM dependency manager
- Removed BootstrapTour (not compatible)
- Removed jQgrid
- Added Bootgrid
- Deprecated flatdoc (markdown docs)
- Seed version included
- Improved Gulp file
- Reduced final stylesheet size
- Re-organized source code in subfolders
- New documentation format
- Fix timeline popoper arrows
- react: Fix bug with jquery ui touch punch on mobile
- react: Removed bower from package.json
- react: Fix csstransitiongroup component mount issue
- react: Fix case in paths for jQgrid
- react: Changed whirl package repository
- react: Update node-sass version
- react: Added stage-0 preset to webpack
- rails: Fixed font-awesome path
- Updated documentation
3.8.3 22/12/2017
- Updated to Angular 5.1.1
- Updated to @angular/cli 1.6
- New Angular5 Material project
- Removed angular 1.x material project
- Fix sidebar collapsed nagivation with react-router
- Fix minor styles to frontend project
- Removed smoothscroll from frontend project
- Updated documentation
3.8.2 30/11/2017
- Updated to Angular 5
- Updated to @angular/cli 1.5.4
- Updated NetCore 2.0 to Angular 5
- Removed angular2-datatable (not ng5 compatible)
- Added Ngx-Datatables
- Added html5 mode for BrowserSync to angular1.x
- Updated documentation
3.8.1 15/11/2017
- Updated to Netcore 2.0
- Updated to Meteor v1.6
- Migrated JADE files to PUG
- Renamed folder angular2 to angular4
- Added karma-jasmine tests to netcore-angular4
- Added support for menu horizontal to meanjs
- Added 'dist' and 'clean' tasks to frontend project
- Fixed absolute paths for assets in angular4
- Fixed gulp watch scss files for meanjs
- Fixed rickshaw method for production in jquery-meteor
- Fixed node-sass version for node v8 in netcore-angular4
- Fixed sweetalert version on angular 1.x (bower)
- Replaced zimmer:active-route with custom helper in jquery-meteor
- Updated documentation
3.8 12/10/2017
- Updated mvc5+angular to VS2017
- Updated mvc5+jquery to VS2017
- Updated netcore+jquery (mvc6) to VS2017
- Updated netcore+angular (mvc6) to VS2017
- Updated netcore+angular4 to VS2017
- Updated netcore+angular4 to Angular v4.3.3
- Updated to Angular v4.3.3
- Updated @angular/cli to v1.3.2
- React: Moved dependency manager from Bower to NPM
- React: migrated to react-router v4
- React: added stateless component example (BlogArticles)
- Rails: Moved dependency manager from Bower to NPM
- Rails: Updated documentation to deploy on Heroku
- Updated Meteor projects to v1.5.2.2
- Meteor+jquery fix bootstrap tooltip conflict with jQueryUI
- Meteor+jquery fix npm@5 install
- Added external clicks autoclose sidebar/offsidebar for angular4 projects
- Added to sparkline directive support for array values on angular4
- Added media query to improve landing page header image display
- Fix page scroll when preloader is removed on angular4
- Fix modal backdrop issue on angular4
- Fix Flot chart npm@5 issue on angular4
- Fix angular4 sidebar submenu hover issue
- Fix angular4 typo in tooltip demo
- Fix ng2-select clear icon display
- Fix issue with uibootstrap and angular 1.x
- Improved package size
- Updated documentation
3.7.5 19/05/2017
- Updated ALL projects dependencies (bower&npm)
- NetCore+Angular2: Updated project to Webpack2 and Angular4
- Rails: Updated project to Ruby on Rails 5.1
- React: Updated to v15.5.4 and Webpack2
- react: Fixed first route menu activation
- react: Fixed xEditable issue with popover
- react: Added header dropdown with listGroup
- ng2: Added support for external links on sidebar
- ng2: Fixed path to json on mailbox view
- Updated Flot plugins version on Meteor and ng2 projects
- Fixed flot chart letter case issue
- Updated documentation
3.7 26/04/2017
- Angular2 project updates
- Updated to Angular 4 (ie10+)
- Updated to @angular/cli 1.0
- Fixed modals backdrop issue
- Fixed translation on non admin pages
- Added tabs with connections widget to offsidebar
- Added SweetAlert plugin (component wrapper)
- Updated VS(MVC6) projects to NetCore 1.1
- Removed Classyloader in favor of EasyPieChart
- Fixed datepicker conflict xEditable in React project
- Fixed animation demo link on jquery project
- Fixed sidebar items active state for subroutes in MeanJS
- Fixed d3 version on bower.json
3.6 20/03/2017
- New Angular2 + NetCore (1.1) project
- Refactor Meteor + jQuery structure
- New structure based on es6 imports
- Added NPM vendor assets
- Removed LESS in favor of SASS styles
- Removed classyloader and skycons
- Updated project dependencies
- Fix Angular2 polyfills for IE
- Fix material dialog scroll issue
- Fix issue with panels tools on firefox
- Updated documentation
3.5.5 23/02/2017
- Updated Angular2 project
- Updated to Angular v2.4.0
- Updated @angular/cli to 1.0.0-beta.32 (changelog)
- Updated npm dependencies
- Enabled angular2-datatable, tagsinput and datepicker modules
- Added horizontal menu support to angular2
- Fixed navtree error in FF
- Reactjs: Added support for RTL via webpack
- Fixed classyloader URL in all projects
- Fixed gulp-cssnano bug with z-index
- Updated documentation
3.5.4 13/01/2017
- Updated Angular2 project
- Added LazyLoad support
- Added AOT support
- Added modules per route
- Removed unused components barrel
- Disabled angular2-datatable, tagsinput and datepicker modules
- Updated angular-cli to beta.24
- Updated npm dependencies
- Update React project
- Refactorized build environment
- Use Webpack only (dev and production)
- Removed Gulp workflow
- Improved hot-reload plugin
- Fixed bootstrap modals demo
- Fixed animation on leaving routes
- Fixed same route click reload component
- Fixed sidebar user image collapse
- Updated react-router to 3.0
- Documented deploy to Heroku instructions
- Fixed MVC5 jQueryUI bundle paths
- Fixed classyloader URL
- Updated documentation
3.5.3 28/11/2016
- Updated Angular2 project
- Added extras pages (mailbox, calendar, editor, etc.)
- Added eCommerce pages
- Added Blog pages
- Added barrels with spread operators
- Added animation to route transitions
- Added angular2 seed project
- Updated all angular2 dependencies
3.5.2 09/11/2016
- Updated Angular2 project
- Added form views
- Added map views
- Added chart views
- Added table views
- Added page views (login, signup)
- Fix ng2 route navigation when sidebar collapsed
- Fix ng2 issue with scroll on mobile
- Updated rails to 5.0.0.1
- Updated documentation
3.5.1 12/10/2016
- New Angular2 Seed+ project
- Updated documentation
3.5 26/09/2016
- New MeanJS v0.4.2 projects
- New ASP.NET Core projects
- Added outline buttons
- Added autoclose sidebar for React
- Added datatable export buttons demo
- Added datatable responsive for jQuery projects
- Updated Meteor projects to v1.4
- Updated to Bootstrap 3.3.7
- Updated all Bower and Npm dependencies
- Updated Gulpfile
- Uses PUG compiler for JADE (only angular/unchanged extensions)
- Uses gulp-sass (node-sass) compiler
- Fix flatdoc duplicates click event
- Fix ui-sortable handler param
- Fix Meteor+jQuery update text in translate dropdown
- Replaced angular html-sortable with UI-Sortable
- Replaced TextAngular with Summernote
- Improved datatabled responsive demo
- Updated documentation
3.4 28/06/2016
- New sidebar layout: Collapsed with text
- New page Bug Tracker
- New page Contacts
- New page Contact Details
- New page Ecommerce Checkout
- New page FAQ
- New page File Manager
- New page Followers
- New page Help Center
- New page Plans
- New page Projects
- New page Project Details
- New page Settings
- New page Social Board
- New page Team Viewer
- New page Vote Links
- New page Maintenance
- New page Error 500
- Added native validation for angular wizard
- Added uiSortable for portlets
- Added uiCalendar
- Added angular debug optimization
- Added uiGrid selection menu example
- Added support for AngularGrid 4.x
- Added to Meteor auto hide sidebar on mobile
- Added to Material input support for .ng-not-empty
- Added support for .navbar-text color on themes
- Fix Material .card-offset z-index
- Fix jqGrid headers height
- Fix navbar search empty value on submit
- Fix on MVC6 gulp task min:css (depends on 'sass')
- Fix on MVC5 vendor folder reference
- Fix on React case of dashboard import
- Fix flot directive events not detached
- Fix sparklines directive events not detached
- Fix sidebar directive/controller events not detached
- Fix UserBlockController to use only $scope
- Removed jQueryUI from angular projects
- Removed Parsley from angular projects
- Removed custom portlet directive
- Removed custom fullCalendar directive
- Updated react-bootstrap
- Updated Meteor to v1.3
- Updated documentation
3.3.1 12/03/2016
- Fix MVC5/6 + AngularJS active menu detection
- Fix Reactjs theme loader & responsiveness
- Fix datepicker-options attribute name (angularjs)
3.3 01/03/2016
- New ReactJS full & seed projects
- New MVC6+AngularJS full & seed projects
- New MVC6+jQuery full & seed projects
- Added e2e/unit testing for AngularJS (Karma/Jasmine/Protractor)
- Added BrowserSync to Gulp (gulp serve)
- Added base.css generation from vendor.base.json
- Added triggerResize to jQuery based projects
- Added page transitions to Meteor+jQuery
- Fix vector maps label visibility
- Fix chosen inputs hilight on focus
- Fix triggerResize directive and plugin
- Fix chartjs error in angular projects
- Fix sidebar support for no link items
- Fix meanjs menu active state
- Fix MVC5 angularjs controller executed twice
- Fix minor for latest version of vendor assets
- Updated to AngularJS 1.5
- Updated to Bootstrap 3.3.6
- Updated all Bower dependencies
- Updated frontend for new projects
- Updated documentation
3.2 19/11/2015
- New MeteorJS+AngularJS full-features project
- New MVC5+AngularJS full-features project
- Added Select2 for jQuery projects
- Added themes selector to meteorjs+jquery
- Fix chartist issue with matchMedia polyfill
- Removed ngGrid (rewritten as UI Grid)
- Updated to Modernizr3
- Updated to latest angularjs, bootstrapui and jquery
- Updated all vendor dependencies
- Updated documentation
3.1 28/09/2015
- New MEANjs full features project
- New Meteor-jQuery full features project
- Added Knob charts (all projects)
- Added EasyPie charts (all projects)
- Added Colorpicker control (all projects)
- Added Image cropper control (jquery projects)
- Added angular translate sanitize configuration
- Fix double scrollbar on float sidebar layouts
- Fix meanjs password change issue
- Fix missed content issue on uiSelect demo
- Fix angular forms password validation check
- Updated documentation
3.0 03/08/2015
- New Material Design project
- New AngularJS page preloader
- New AngularJS scripts modularization
- Added gulp support for jshint
- Added support for AngularJS Template Cache
- Added minor layout changes
- Improved main dashboard performance
- Improved frontend project loadtime
- Fix angularjs filter in mailbox folders view
- Fix frontend videobackground bug
- Fix firefox sidebar float label bug
- Updated frontend to Bootstrap 3.3.5
- Updated AngularJS to 1.4.2
- Updated documentation
3.0 version is focused on improvements over the AngularJS projects, better modularization of AngularJS scripts based on good practices, more consistency and facilities for development teams.
2.6.1 30/06/2015
- Fix sidebar anyClickClose directive
- Fix sidebar visibility on IE (mobile)
2.6 29/06/2015
- New Tour plugin
- New Sweet Alerts plugin
- New Textarea Note editor
- New Breadcrumbs options
- Added sidebar scrollbar hides only in desktops
- Added sidebar states animation
- Added gulp jsValidate
- Fix topnavbar dropdown visibility on ie9
- Fix fullscreen mode (disabled for ie)
- Fix sidebar items issue in collapsed mode (z-index)
- Update browser detection server
- Update Bootstrap to 3.3.5
- Update AngularJS to 1.3.16
- Removed toggleState directive in favor of $scope variables
2.5 08/06/2015
- New Meteor + HTML5/jQuery Seed project
- New eCommerce pages
- New Forum pages
- New Blog pages
- Added angular grid
- Added angular nestable
- Added angular deckgrid (masonry)
- Added jqCloud (word cloud for blog)
- Added angular datatables directive
- Fix responsive uiGrid
- Updated documentation
2.4 05/05/2015
- New Meteor + AngularJS Seed project
- New CSS3 loaders (loaders.css and spinkit)
- Added improved gulpfile
- Added Bootstrap now is compiled and loaded individually
- Added Less/Scss compilation in one single gulpfile
- Added improvements for Notify directive
- Added support for icons in submenu items
- Added support for label colors in sidebar
- Added uiGrid pagination demo
- Added explicit dependency injection
- Updated MEANJS project to support multiple layout (pages)
- Updated MEANJS project for production environment
- Updated MVC5 projects for deploy
- Fix play animation module
- Fix Classyloader download link
- Update documentation
2.3 06/04/2015
- Added UIGrid
- Added TextAngular
- Added Morris chart
- Added Rickshaw chart
- Added Chartist chart
- Added GoogleMapUI directive
- Added settings panel for MeanJS Seed project
- Added sidebar any click close (mobiles)
- Fix redirect bug on Todo view (angularjs)
- Fix panels border radius (collapse & accordion)
- Fix meanjs sidebar translation text
- Fix main section z-index
- Update Bootstrap to 3.3.4
- Update ocLazyLoad to 0.6.3
- Update AngularJS to 1.3.15
2.2 16/03/2015
- New MVC5 + AngularJS Seed project
- New Rails projects now uses bower gem
- Added autosave current theme color (angularjs)
- Added AngularJS native form validation
- Added bootstrap slider directive
- Fix panel tools (angularjs & jquery)
- Fix sidebar duplicated bug
- Fix toogle-state triggers window.resize for responsive plugins
- Updated font awesome to 4.3.0
- Updated bootstrap to 3.3.2 (jquery projects)
- Updated documentation
2.1.1 02/03/2015
- Removed NullController from AngularJS project
2.1 01/03/2015
- Added horizontal menu layout
- Added new sidebar layouts
- Added ngGrid
- Added Angular infinite scroll
- Added sidebar support for url params
- Added ChartJS
- Added sass files for seed projects
- New Angular Flot directive
- Fix form wizard directive (Thanks anilk2dev)
- Fix active menu item border on IE (Thanks redbaran)
- Fix page title and browser history (Thanks m_toutounjy)
- Updated Gulpfile for jQuery
- Updated vendor dependency versions
- Updated landing page
- Code review
2.0 13/02/2015
- New MeanJS
- Added angular touch carousel
- Added angular localization support
- Fix boxed layout width
- Updated AngularJS to 1.3.13
- Updated documentation
1.1 08/10/2014 to 1.9.7 08/02/2015
- Details of changes removed due to limitations
1.0 30/09/2014
- Initial release
More by themicon
| Version | 4.8.1 |
| Type |
|
| Frameworks |
|
| Runtimes | |
| Templates | |
| Scripts | |
| Styles | |
| Tooling | |
| Browsers |
|
| Category | |
| Topic | |
| Labels | admin, admin template, angular, asp.net, laravel, php, react, redux, typescript, vue |
| Item# | WB04HF123 |
| Released | 28 Sep 2014 |
| Updated | 29 Jun 2021 |