Bootstrap v5.1.1
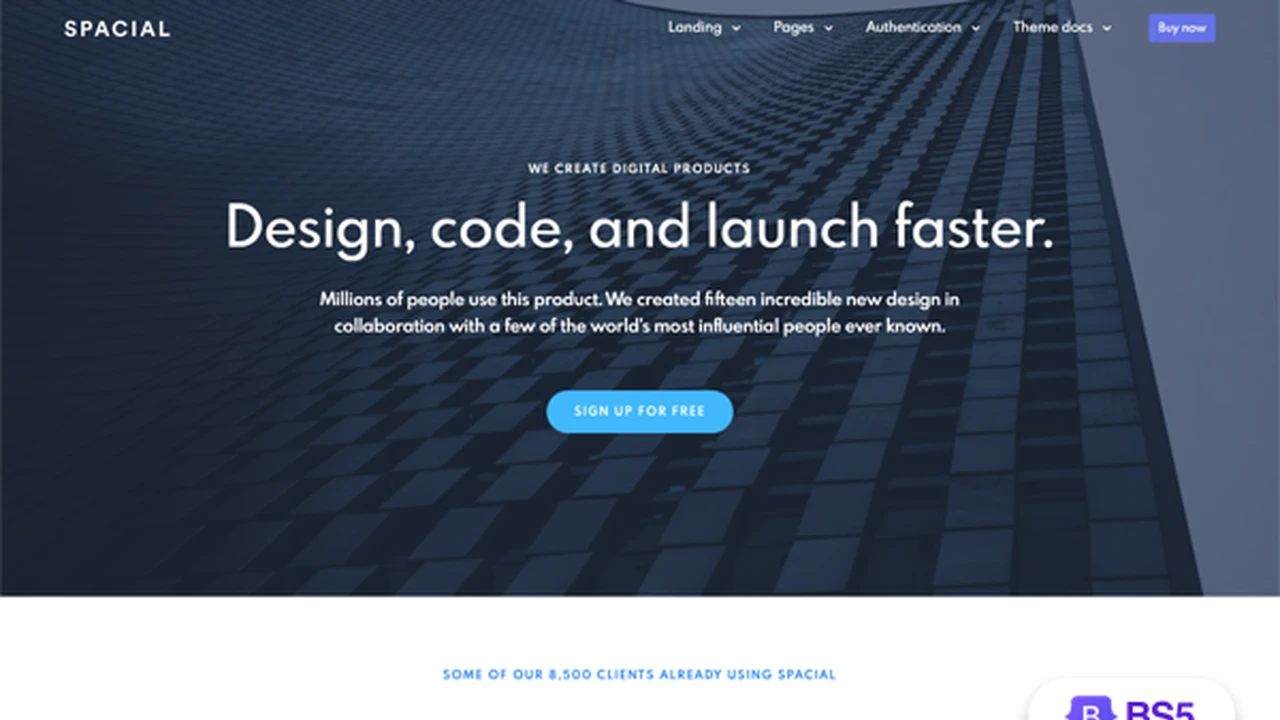
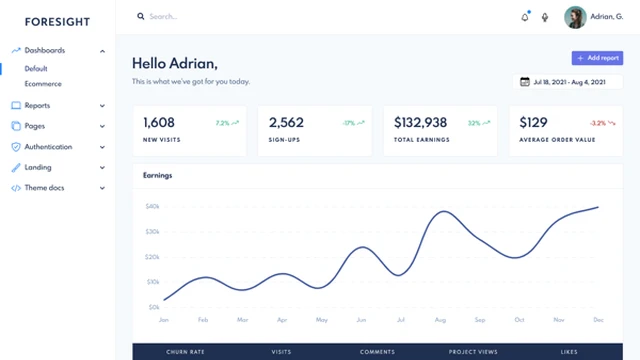
Fully responsive Bootstrap 5 theme including both Landing + Admin dashboard templates that offer a modern design that feels elegant and professional.
Clean and well organized code. Easily customizable. Styled Bootstrap components plus new ones that can also be changed via SCSS variables.
Gulp workflow with browser reloads. Thorough documentation for setup and customization with code examples. Also comes with new class utilities that offer extended functionality.
Theme support
If you have any questions or requests, please don't hesitate to get in touch!
Images from https://unsplash.com/ and https://uifaces.co/.
Current: 5.0 (Sep 30, 2021)
- Added new Spacial Dashboard Theme
4.1
- Added
index-courses.html - Improved navbar submenu hover and style
4.0
- Complete Theme redesign for Bootstrap v5.1.1
3.0
- Update to Bootstrap v4.1.3
2.1
- Update to Bootstrap v4.1.0
2.0
- Updated to Bootstrap v4.0.0
1.0
- Initial release
More by Erick
$39

1612Purchases
License:
Single License
| Version | 5.0.0 |
| Type |
|
| Frameworks |
|
| Libraries |
|
| Styles | |
| Tooling | |
| Browsers |
|
| Category | |
| Topic | |
| Labels | design, fast, flexible, functional, good, modern, responsive, saas, simple |
| Item# | WB0P249P1 |
| Released | 18 Jan 2017 |
| Updated | 1 Oct 2021 |