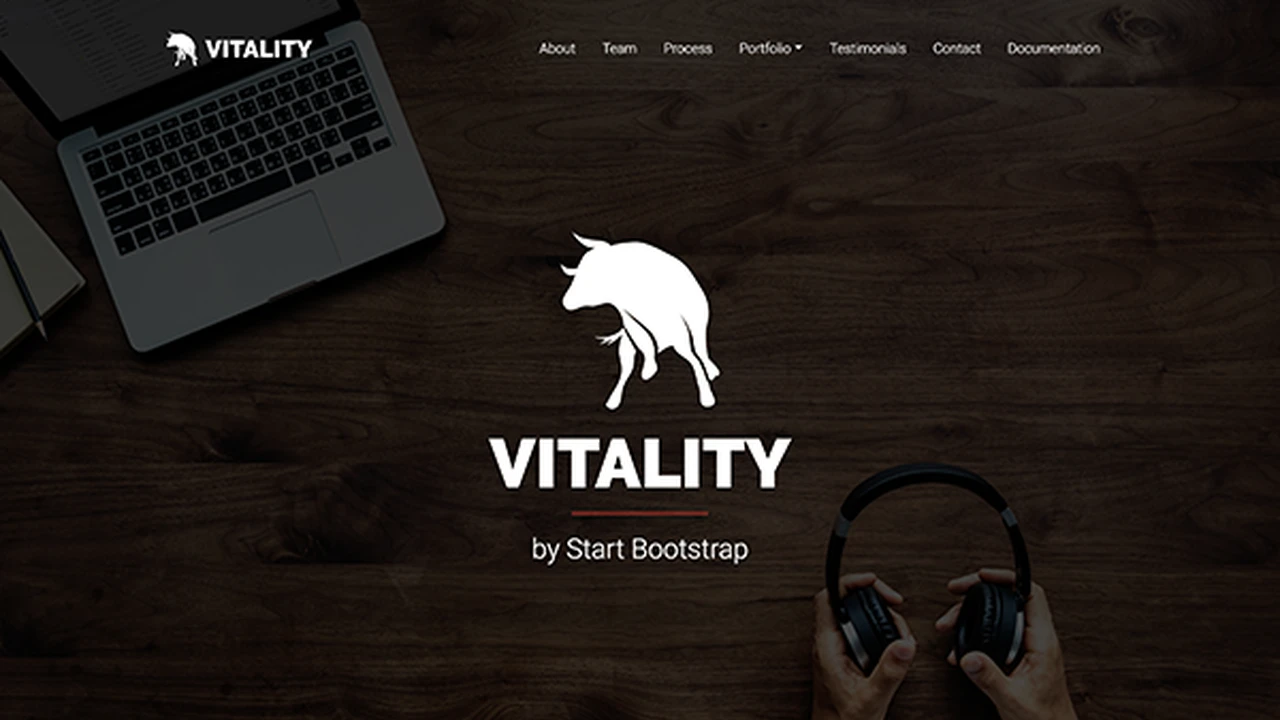
Welcome to Vitality, a clean, professional, and beautifully responsive Bootstrap 4 theme. It's perfect for rapidly creating stunning one page websites. With a stunning page layout to get you started, this theme is perfect for your next project! Vitality is easy to use and comes with documentation and support to help you along the way!
Newest Features - Bootstrap 4.6.0 is here!
- Bootstrap 4.6.0 - The latest version of Vitality uses the updated version of Bootstrap, along with an updated version of jQuery
- Updated Plugins - All included jQuery and CSS plugins have been updated to keep the theme fresh and current!
What's Included
- Working PHP Contact Form
- Smooth Scrolling Navigation and Collapsing Navbar
- Newsletter Signup Form (Integrates with MailChimp)
- Detailed Documentation and Usage Instructions
- Dedicated Email Support
- Easy to Use CSS Files
- Complete SCSS Files
Page Sections
- Full Page Image Background Header
- About Section with Icons
- Team Member Carousel
- Full Page Image Call-to-Action
- Service Section with Circle Icons
- Portfolio Carousel with Project Details Popups
- Portfolio Grid with Hover Effects and Project Details Popups
- Testimonials Carousel
- Contact Form (Easy to edit with detailed documentation!)
- Footer
Email Support
Whenever you buy a theme from Blackrock Digital, you receive access to dedicated email support! As you work with the theme, if you run into a problem or have a question you can speak to the theme creator directly and get answers to your questions!
Credits
The images and video used in the Vitality theme are for demo purposes only. If you want to use any of the content included with the demos, make sure to check the attribution requirements first!
For more detailed media attribution credits, see the documentation included with the theme file.
Changelog
Version 3.1.0 - 04/21/21
- Updated to Bootstrap version 4.6.0
- Updated other plugins and assets throughout the project
- Fixed an issue with the npm scripts working on certain Windows machines
Version 3.0.0 - 01/15/20
- Updated to Bootstrap version 4.4.1
- Complete overhaul of the development environment and major speed and performance upgrades.
- Stripped deprecated and old plugins and replaced them with new third party resources
- Updated the docs to reflect new design and development changes
- New development environment built with npm, using Pug and SCSS to render HTML and CSS
Version 2.1.1 - 06/11/18
- Updated to Bootstrap version 4.1.1!
- Discontinued use of the Vide.js plugin to handle video backgrounds
- Video backgrounds are now handled by a pure CSS solution with mobile fallbacks
- Updated other plugin versions
Version 2.1.0 - 02/26/18
- Updated to Bootstrap version 4.0.0!
- Expanded the CSS files into a more readable and editable format
- Updated plugin versions
- Adjusted some outline coloring of buttons when they are in the focus and/or active states
Version 2.0.2 - 08/23/17
- Updated to Bootstrap version 4.0.0-beta!
- Fixed a conflict between the mixitup plugin and navbar collapse
- Slight updates to class names in the HTML to adjust for Bootstrap 4 Beta
- Fixed a bug that was causing the scrollspy not to highlight the current page section in the navbar
- Fixed a bug with the navbar that was causing it to resize incorrectly
- Adjusted the CSS transitions on the navbar to only target top and bottom padding so modals open and close seamlessly
- Switched tether out for popper.js as a dependency
page-scrollclass renamed tojs-scroll-triggerfor more intuitive class naming conventions (since it's only used in JS)- Dropped support for IE 10
- Dropped support for LESS
Version 2.0.1 - 05/12/17
- Vitality now supports SASS! The SCSS files will be used by default in development from now on, but the theme includes both LESS and SASS versions.
- Updated various dependencies and dev dependencies to their new versions, including the mixitup.js plugin.
- Fixed a bug with the background images displaying incorrectly on iPad
- Fixed a bug with the portfolio items carousel, specifically the third modal window
- Repositioned some content in the portfolio items carousel to make the text content vertically center with the device mockup
Version 2.0.0 - 04/10/17
- Bootstrap 4 is here! This version uses Bootstrap 4 Alpha 6, and all classes have been revised and the theme restructured to adapt to the new changes in Bootstrap 4!
- Class name housekeeping - many class names were renamed and revised to allow for more intuitive editing and cleaner code
- LESS/CSS updates - many styles were rewritten to reduce the amount of code in the theme, making use of the new Bootstrap 4 utility classes in their place
- All plugins being used in the theme were updated to their most recent version, and some JS was rewritten to adjust for the new plugin updates
- Alternate body styles were removed due to low usage and the excess amount of extra code needed to support them, font dependencies were removed as well to speed up load times
Version 1.4.0 - 02/28/17
- Replaced the
classie.jsandcbpAnimatedHeader.jslibraries with a small script to run the nav collapse function in preparation for the Bootstrap 4 build - Replaced the Formstone
background.jsplugin with thevide.jsplugin for leaner background video handling - Added a minimum height for the header to allow for better responsiveness on smaller devices at their landscape orientation
- Added responsive fixes for background image scaling on iPad Pro and other similarly sized devices
Version 1.3.9 - 08/18/16
- Added device mockups plugin that allows users to simply drop an image into the device mockup of their choice, no Photoshop required for high quality, retina ready device mockups!
- Replaced default Bootstrap menu bars with a more intuitive menu icon.
- Images directory was rearranged to allow for more intuitive editing and quicker out-of-the-box implementation.
- Added an image carousel option within the portfolio carousel modal windows.
- Portfolio grid items now display a magnific popup window instead of a modal window for better and more unique display of portfolio grid items.
- Demo images and content were updated to be more relevant and attractive.
- Added additional HTML comments that provide some basic usage instructions within the HTML.
- Retina.js plugin has been removed in favor of SVG images. For icons and profile images, it is recommended that you use SVG images rather than the outdated retina.js plugin.
- Fixed an issue where the demo style switcher was not allowing you to preview different color schemes.
Version 1.3.8 - 08/12/16
- Updated to Bootstrap 3.3.7
- Changed directory structure that separates vendor libraries from custom CSS and JS, the
assetsdirectory was replaced with avendordirectory to make the theme files more intuitively organized.- All native files are now located in their own directory, for example, the Vitality core CSS files are now stored in
cssinstead ofassets/css. - All plugin files are now located in the new
vendordirectory, for example, a plugin will now be stored invendor/plugin-nameinstead ofassets/plugins/plugin-name
- All native files are now located in their own directory, for example, the Vitality core CSS files are now stored in
Version 1.3.7 - 05/31/16
- Updated to Formstone Background 1.1.3
- Update to Animate.css 3.5.1
- Update to Magnific Popup 1.1.0
Version 1.3.6 - 11/28/15
- Updated to Bootstrap 3.3.6
- Updated to Formstone Background 0.8.29
- Updated to Font Awesome 4.5.0
- Improved documentation to include instructions on how to add more portfolio modal popup windows
Version 1.3.5 - 06/22/15
- Updated to Bootstrap 3.3.5
- Replaced the discontinued Formstone Wallpaper plugin with the new Formstone Background plugin to handle background videos
Version 1.3.4 - 03/25/15
- Updated to Bootstrap 3.3.4
- New Feature: MailChimp Signup Form Call to Action
- Docs updated with instructions on how to customize the MailChimp Signup Form
Version 1.3.3 - 02/19/15
- Updated to Bootstrap 3.3.2
- Updated to Font Awesome 4.3.0
- Reorganized the vitality.js file for better performance
- Modified the on-page scroll transitions, and added a class to define which links activate smooth page scrolling (reference docs for instructions on how to update your theme)
- Changed portfolio grid sample images
- Improved documentation with updating instructions, video compression tips, and other enhancements
Version 1.3.2 - 12/09/14
- Minor bugfix
Version 1.3.1 - 12/03/14
- Updated to Bootstrap 3.3.1
- Fixed a bug where the modal backdrop was graying out the scroll bar and modal background content in portfolio modals
- Fixed a bug where the content of the services descriptions was not taking up the entire width of the column
Version 1.3.0 - 11/04/14
- Updated to Bootstrap 3.3.0
- New Layout - Creative for freelancers and personal portfolios
- New Section - Sortable Portfolio Grid added with hover effects and modal windows for project details - built with jQuery mixitup plugin
- New Feature - Added subtle on-scroll reveal animations using Animate.css and WOW.js
- Updated to Font Awesome 4.2.0
- Updated Formstone Wallpaper jQuery plugin for video background support
- Reduced the file size of the camera.mp4 file so it loads/plays quicker
- Updated Owl Carousel jQuery plugin for better CSS transition support in Firefox
Version 1.2.0 - 07/24/14
- Updated to Bootstrap 3.2.0
- Updated carousel transitions to work with modern browser builds
Version 1.1.0 - 05/29/14
- Minor bug fix with LESS variables and better handling of background images on iPad and other iOS devices.
Version 1.0.0 - 05/09/14
- Initial release
More by BlackrockDigital
| Version | 3.1.0 |
| Type |
|
| Frameworks |
|
| Styles | |
| Browsers |
|
| Category | |
| Topic | |
| Labels | bold, bootstrap 4, clean, creative, minimal, modern, multipurpose, portfolio, sass, scss |
| Item# | WB02K3KK3 |
| Released | 19 May 2014 |
| Updated | 21 Apr 2021 |