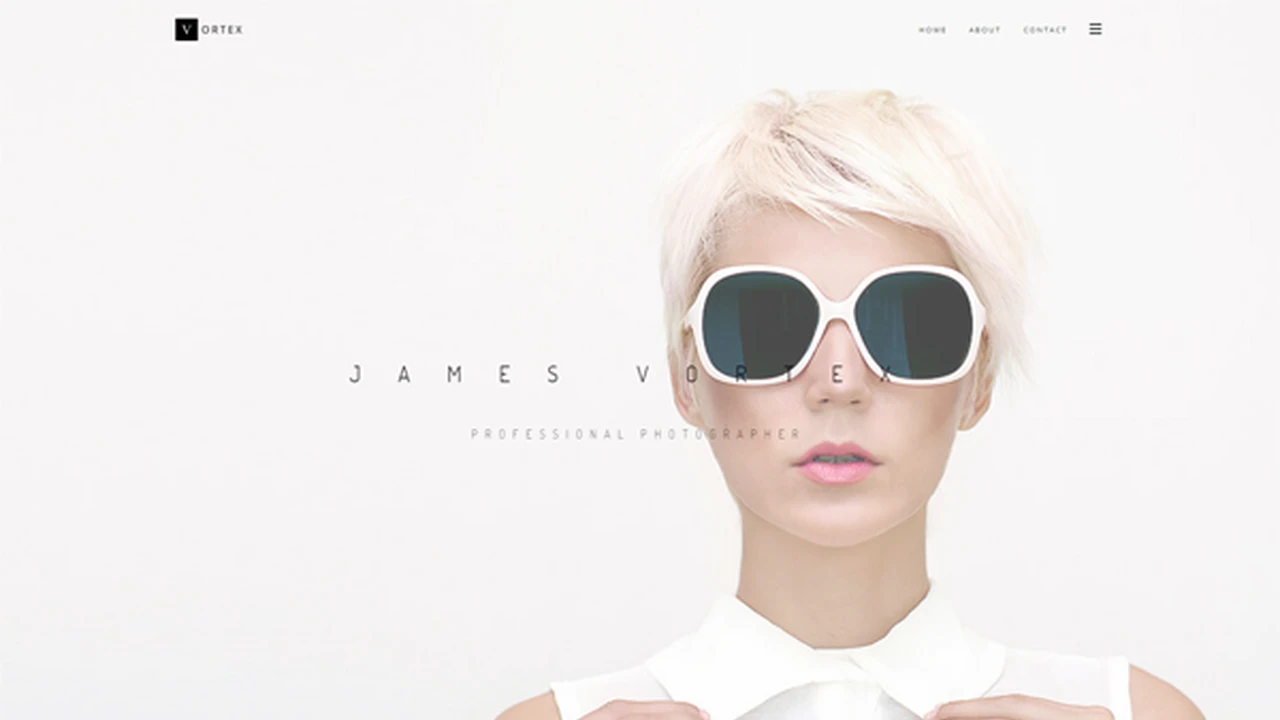
Vortex is clean ajax responsive portfolio template.
Vortex has 8 home page variants, working ajax portfolio loading, 8 single portfolio pages, grid and masonry blog, a plurality of components, working contact form.
Features:
- Fullscreen Parallax background
- Fullscreen Slider background
- Fullscreen Youtube video background
- Working AJAX portfolio loader
- Working AJAX contact form (PHP mail)
- Form validation
- Ionicons and Font Awesome icons
- More then 600 icons
- Google map
- Responsive Layout
- Responsive video
- CSS Animation
- Fully Documented
- Built with Bootstrap 3.3
Credits:
- jQuery
- Bootstrap
- jQuery Fitvids
- WOW
- SmoothScroll
- GMaps.js v0.4.11
- Google Fonts
- Fontawesome
- Animate.css
- jqBootstrapValidation
- jquery.appear
- isotope
- imagesLoaded
- Superslides
- jquery.mb.YTPlayer
- magnific-popup
- jQuery Parallax
- jQuery Easing
Background images and video:
The images used on the demo site are for demonstration purposes only and are not included in the download file. We have included placeholder images for each instance.
CHANGE LOG:
Version 1.0.1
- Fixed: Two validation errors
- Fixed: Accordian border
- Changed: Title tags
- Update docs
- Affected files:
--- All *.html files
--- "assets/css/style.css",
Version 1.0.2
- Bootstrap Updated V 3.3.5
- Font Awesome Updated Version 4.4.0
- Update docs
- Affected files:
--- "assets/bootstrap/",
--- "assets/css/font-awesome.*",
--- "assets/fonts/font-awesome.*"
Version 1.0.3
- Bootstrap Updated v 3.3.6
- Font Awesome Updated v 4.5.0
- Disable sticky navbar on small screens
- Update docs
- Affected files:
--- "assets/bootstrap/",
--- "assets/css/style.css",
--- "assets/js/custom.js",
--- "assets/css/font-awesome.*",
--- "assets/fonts/font-awesome.*"
Version 1.0.4
- New home page
- Font Awesome Updated Version 4.6.3
- Update docs
- Affected files: All *.html files
--- "assets/css/font-awesome.*",
--- "assets/fonts/font-awesome.*"
Version 1.0.5
- Updated Bootstrap to 3.3.7
- Minor bug fixes
Version 1.0.6
- Update: jQuery plugin to 2.2.4
- Font Awesome Updated Version 4.7
- Minor bug fixes
- Affected files:
- "assets/fonts"
- "assets/css/font-awesome.css", "assets/css/font-awesome.min.css"
- "assets/js/jquery-2.2.4.js", "assets/js/jquery-2.2.4.min.js"
Version 1.0.7
- New font icon pack
- Minor bug fixes
- Affected files:
- "assets/fonts/ionicons.*"
- "assets/css/linea-icons.css",
Version 1.0.8
- New icon page
- Minor bug fixes
- Affected files:
- "assets/css/style.css"
More by Double Theme
$39

1521Purchases
License:
Single License
| Version | 1.0.8 |
| Type |
|
| Frameworks |
|
| Browsers |
|
| Category | |
| Topic | |
| Labels | ajax, isotope, masonry, minimal, parallax, photography, portfolio, responsive, trendy |
| Item# | WB0F4MR96 |
| Released | 15 May 2015 |
| Updated | 4 Dec 2017 |